Bước 1: Chuẩn bị API cho phép upload ảnh
Bạn cần có một link API chấp nhận việc upload ảnh, hãy xem hướng dẫn tạo API ở bài viết này: https://zezo.dev/view/huong-dan-tao-route-upload-file-voi-multer-trong-nodejs
Bước 2: Chuẩn bị ứng dụng ReactNative cho phép chọn ảnh hoặc chụp ảnh
Trước khi upload ảnh, bạn cần có chức năng chọn ảnh hoặc chụp ảnh. Hãy xem hướng dẫn tại bài viết này https://zezo.dev/view/huong-dan-su-dung-thu-vien-tuong-tac-camera-chon-anh-va-chup-anh
Bước 3: Viết code Upload ảnh
Tiếp theo sau khi chọn được ảnh, bạn viết thêm 1 hàm upload ảnh:
const uploadAnh = async () => {
if(anhChon ==null){
Alert.alert("Chưa chọn ảnh");
}
const formData = new FormData();
formData.append('hinh_anh', {
uri: anhChon.assets[0].uri,
type: anhChon.assets[0].type,
name: anhChon.assets[0].fileName,
});
// nếu gặp lỗi Upload failed: [TypeError: Network request failed]
// hãy kiểm tra formData đã append đúng các thông tin chưa
//và trong manifest có khai báo android:usesCleartextTraffic="true" chưa.
try {
// thay thế địa chỉ http://10.0.2.2:3000/api/demo-upload bằng link api của bạn
const response = await fetch('http://10.0.2.2:3000/api/demo-upload', {
method: 'POST',
body: formData,
headers: {
'Content-Type': 'multipart/form-data',
// Add any additional headers needed for authentication etc.
},
});
const data = await response.json();
console.log('Upload successful:', data);
} catch (error) {
console.error('Upload failed:', error);
}
};Tiếp theo thêm một nút bấm Upload ảnh vào màn hình
<Button title='Upload ảnh đã chọn' onPress={uploadAnh} />
Vào trong file Manifest của thư mục android/app/main bạn khai báo thêm quyền và cleartext
<uses-permission android:name="android.permission.INTERNET" />
<application
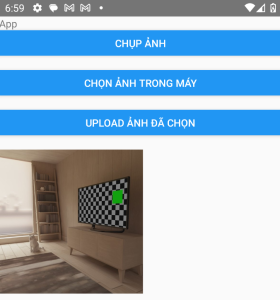
android:usesCleartextTraffic="true" Chạy thử nghiệm ứng dụng, nếu bạn thấy log trên react có ghi ra địa chỉ link ảnh là thành công, bạn có thể update link ảnh vào hình ảnh preview để xem kết quả.