Nối tiếp bài viết https://zezo.dev/view/cai-tien-ung-dung-todo-lam-chuc-nang-sua-voi-redux
Tạo hàm trong reducer
, toggleTodoStatus(state, action) {
// tìm các todo, nếu cái nào phù hợp thì cập nhật trạng thái
const todo = state.listTodo.find(row => row.id === action.payload);
if (todo) {
todo.status = !todo.status;
}
},Sang TodoScreen thêm hàm xử lý action
const handleToggleTodo = id => {
dispatch(toggleTodoStatus(id));
};Sửa phần hiển thị danh sách thêm nút bấm trạng thái:
<TouchableOpacity onPress={() => handleToggleTodo(row.id)}>
{row.status ?
<Text style={{ color: 'gray' }}>Completed</Text> :
<Text style={{ color: 'green' }}>Working</Text>
}
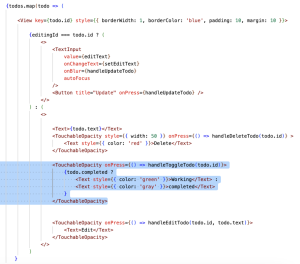
</TouchableOpacity>Xem ảnh vị trí đặt trạng thái