Trong ví dụ này sẽ sử dụng một state để lưu trữ một chỗi và thực hiện tương tác với chuỗi.
Bạn tạo nội dung mới cho file App.tsx để thực hành, trước khi tạo nên backup nội dung đã có. Nếu bạn tạo project mới thì bạn xóa nội dung trong file App.tsx đi để viết component mới .
Bước 1: Import thư viện React và hook useState
import React ,{useState} from 'react';
// chú ý State nằm trong thư viện react không phải react-nativeBước 2: Trong component App, khai báo state
const [hoTen, setHoTen] = useState("Nguyen Van A");
// giá trị mặc định khi khởi tạo sẽ là "Nguyen Van A", nếu bạn không muốn khởi tạo mặc định thì để chuỗi rỗng vào đó
//const [hoTen, setHoTen] = useState("");Bước 3: Trên View in giá trị state ra màn hình
return (
<View>
<Text>Họ tên: {hoTen}</Text>
</View>
);Chạy thử ứng dụng để xem có hiển thị họ tên lên màn hình không. Nếu có thì là sử dụng state thành công.
Bước 4: Cải tiến thêm tương tác với state
Tình huống sử dụng một ô nhập text, người dùng nhập sẽ cập nhật vào state và hiển thị từ state lên màn hình.
Bạn viết têm thẻ TextInput vào phần return ở dưới thẻ text họ tên
return (
<View>
<Text>Họ tên: {hoTen}</Text>
<TextInput placeholder="Nhập họ tên" onChangeText = {CapNhat} />
</View>
);Trong code trên chú ý thuộc tính onChangeText khác với thuộc tính onChange nên bạn cần làm đúng thuộc tính.
Viết hàm CapNhat ở trước lệnh return
const CapNhat = (dulieu)=>{
setHoTen(dulieu);
}setHoTen là hàm gán dữ liệu cho biến hoTen của useState. Biến hoTen là một biến chỉ đọc, không gán được dữ liệu trực tiếp nên phải dùng hàm setHoTen.
==>Chạy ứng dụng và thử nghiệm nhập nội dung vào ô input để quan sát thay đổi trên màn hình.
Bước 5: Cải tiến thay đổi dữ liệu khi bấm nút
Tạo một nút bấm, khi bấm vào thì sẽ chuyển nội dung trong biến thành chữ in hoa. Khi đổi giá trị trong state thì giá trị sẽ tự động hiển thị lên màn hình.
Viết hàm ChuyenChuHoa ở trước lệnh return
const ChuyenChuHoa = ()=>{
setHoTen ( hoTen.toUpperCase() );
}Trong thẻ View, viết thêm nút bấm
<Button title="Chuyển thành chữ hoa" onPress={ChuyenChuHoa} />Sự kiện onPress của nút bấm sẽ gọi hàm ChuyenChuHoa ra thực thi.
==> chạy ứng dụng và bấm nút để xem kết quả.
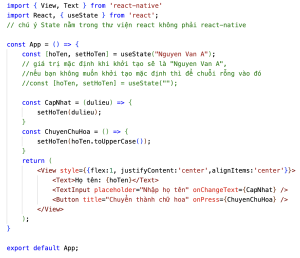
Dưới đây là code đầy đủ của ứng dụng