Trước khi thực hiện demo này, bạn hãy tạo project mới thử nghiệm với phiên bản cục bộ theo hướng dẫn ở bài viết: https://zezo.dev/view/lam-quen-voi-redux-trong-react-native
Trong bài viết này sẽ tổ chức code và xây dựng chức năng hiển thị danh sách dữ liệu từ API
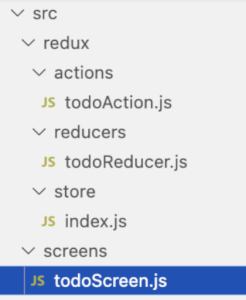
Bước 1: Tạo cấu trúc thư mục

Bước 2: Tạo store
Trong file index.js của thư mục store
import { configureStore } from "@reduxjs/toolkit";
import todoReducer from "../reducers/todoReducer";
export default configureStore({
reducer: {
listTodoStore: todoReducer
}
});
Bước 3: Tạo Reducer
import { createSlice } from "@reduxjs/toolkit";
import { addTodoAPI, deleteTodoApi, updateTodoApi,toggleTodoApi } from "../actions/todoAction";
//1. khai báo khởi tạo state
const initialState = {
listTodo: [] // chứa danh sách công việc
}
//2. thiết lập cho reducer và định nghĩa các action
const todoSlice = createSlice({
name: 'todo',
initialState,
reducers: {
// làm việc với store cục bộ
addTodo(state, action) {
state.listTodo.push(action.payload);
},
},
extraReducers: builder => {
// đây là chỗ để viết các thao tác mở rộng, xử lý các trạng thái của promise
},
})
// export các thành phần để bên screen có thể sử dụng
export const { addTodo } = todoSlice.actions;
export default todoSlice.reducer;
Bước 4: Tạo Action
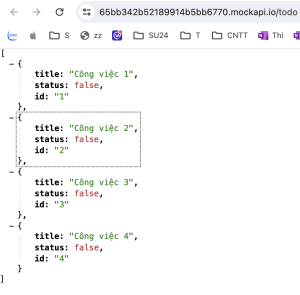
Dữ liệu trên API dạng mảng như sau

Bạn nên nên tự tạo link mockapi hoặc json-server riêng vì link này public có thể bị hỏng bất kỳ lúc nào.
import { createAsyncThunk } from '@reduxjs/toolkit';
import { addTodo } from '../reducers/todoReducer';
// địa chỉ API bạn nên cho vào 1 biến, để sau có chỉnh sửa sẽ không phải chỉnh nhiều lần
const api_url = 'https://65bb342b52189914b5bb6770.mockapi.io/todo';
export const fetchTodos = () => {
return async dispatch => {
try {
const response = await fetch(api_url);
const data = await response.json();
// dữ liệu lấy được từ api về, duyệt mảng và lưu vào store của redux
// console.log(data);
data.forEach(row => {
// dữ liệu server trả về dạng: {
// title: "title 1",
// status: false,
// id: "1"
// },
dispatch(addTodo( row)); // trong ví dụ trước ở screen khi thêm sẽ sử dụng dispatch, ở ví dụ này cũng dùng lại cách đó
});
} catch (error) {
console.error('Error fetching todos:', error);
}
};
};
Bước 5: Tạo Screen hiển thị danh sách
import { useDispatch, useSelector } from "react-redux";
import { Text, View } from "react-native";
import { useEffect, useState } from "react";
import { fetchTodos} from '../redux/actions/todoAction';
const TodoScreen =()=>{
//lấy danh sách dữ liệu từ store của redux
const listTodo = useSelector(state=>state.listTodoStore.listTodo);
// lấy đối tượng để điều khiển các action
const dispatch = useDispatch();// của redux
// khi vào ứng dụng sẽ gọi action fetchTodos để kéo dữ liệu từ API về store của redux
useEffect(() => {
dispatch(fetchTodos());
}, [dispatch]);
return (
<View>
{/* in danh sách todo: */}
{
listTodo.map(row =>(
<View key={row.id}
style={{margin:10,padding:10, borderColor:'blue', borderWidth:1}}>
<Text>{row.title} - {row.id}</Text>
</View>
))
}
</View>
);
}
export default TodoScreen;
Bước 6: Chỉnh sửa file App.tsx để cài đặt provider cho App
import React from 'react'
import { Provider } from 'react-redux'
import store from './src/redux/store'
import TodoScreen from './src/screens/todoScreen'
const App = () => {
return (
<Provider store={store} >
<TodoScreen />
</Provider>
)
}
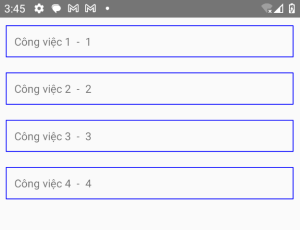
export default AppBước 7: Chạy ứng dụng
npm start -- --reset-cacheKết quả hiển thị được danh sách